💳 การจดจำข้อความใบแจ้งยอดบัตรเครดิตไทยด้วย OCR 🆕
💳 ใบแจ้งยอดบัตรเครดิตไทย


ยินดีต้อนรับสู่ API สำหรับการจดจำข้อความใบแจ้งยอดบัตรเครดิตไทยด้วย OCR ซึ่งเป็นโซลูชันที่ใช้พลังของ AI ที่พัฒนาโดย บริษัท ไอแอพพ์เทคโนโลยี จำกัด สำหรับการดึงข้อมูลจากใบแจ้งยอดบัตรเครดิตไทย เอกสารนี้จะช่วยให้คุณสามารถผสานรวมและใช้งานบริการ OCR ของเราได้อย่างมีประสิทธิภาพ
ทดลองเลย!
Example Images (Click to try)

Demo key is limited to 10 requests per day per IP
Click here to get your API key
เริ่มต้นใช้งาน
-
ข้อกำหนดเบื้องต้น
- API key จาก ไอแอพพ์เทคโนโลยี
- รูปภาพใบแจ้งยอดบัตรเครดิตไทย
- รูปแบบไฟล์ที่รองรับ: JPEG, JPG, PNG, HEIC, HEIF, PDF
- ขนาดไฟล์สูงสุด: 10MB
-
เริ่มต้นใช้งานอย่างรวดเร็ว
- การประมวลผลที่รวดเร็ว (5-10 วินาทีต่อเอกสาร)
- การดึงข้อความที่มีความแม่นยำสูง
- รองรับรูปแบบไฟล์หลายรูปแบบ
-
คุณสมบัติหลัก
- การดึงข้อมูลรายละเอียดต่างๆ รวมถึง:
- รายละเอียดใบแจ้งยอด (ประเภท, วันที่, หมายเลขบัตร)
- ข้อมูลผู้ถือบัตร (ชื่อ)
- ข้อมูลธนาคาร (ชื่อ, ที่อยู่, เลขประจำตัวผู้เสียภาษี, ข้อมูลติดต่อ)
- รายละเอียดธุรกรรม (วันที่, รายละเอียด, จำนวนเงิน)
- สรุปทางการเงิน (ยอดคงเหลือ, การชำระเงิน, ค่าธรรมเนียม)
- ข้อมูลคะแนนสะสม
- รองรับเอกสารทั้งแบบหน้าเดียวและหลายหน้า (PDF)
- ตัวเลือกในการส่งคืนข้อความ OCR ต้นฉบับและรูปภาพที่ผ่านการประมวลผลแล้ว
- รูปแบบการตอบสนอง JSON ที่ยืดหยุ่นพร้อมการดึงข้อมูลรายละเอียด
- การดึงข้อมูลรายละเอียดต่างๆ รวมถึง:
-
ความปลอดภัยและการปฏิบัติตามกฎระเบียบ
- ปฏิบัติตาม GDPR และ PDPA
- จุดสิ้นสุด API ที่ปลอดภัย
- ไม่มีการเก็บรักษาข้อมูลหลังจากการประมวลผล
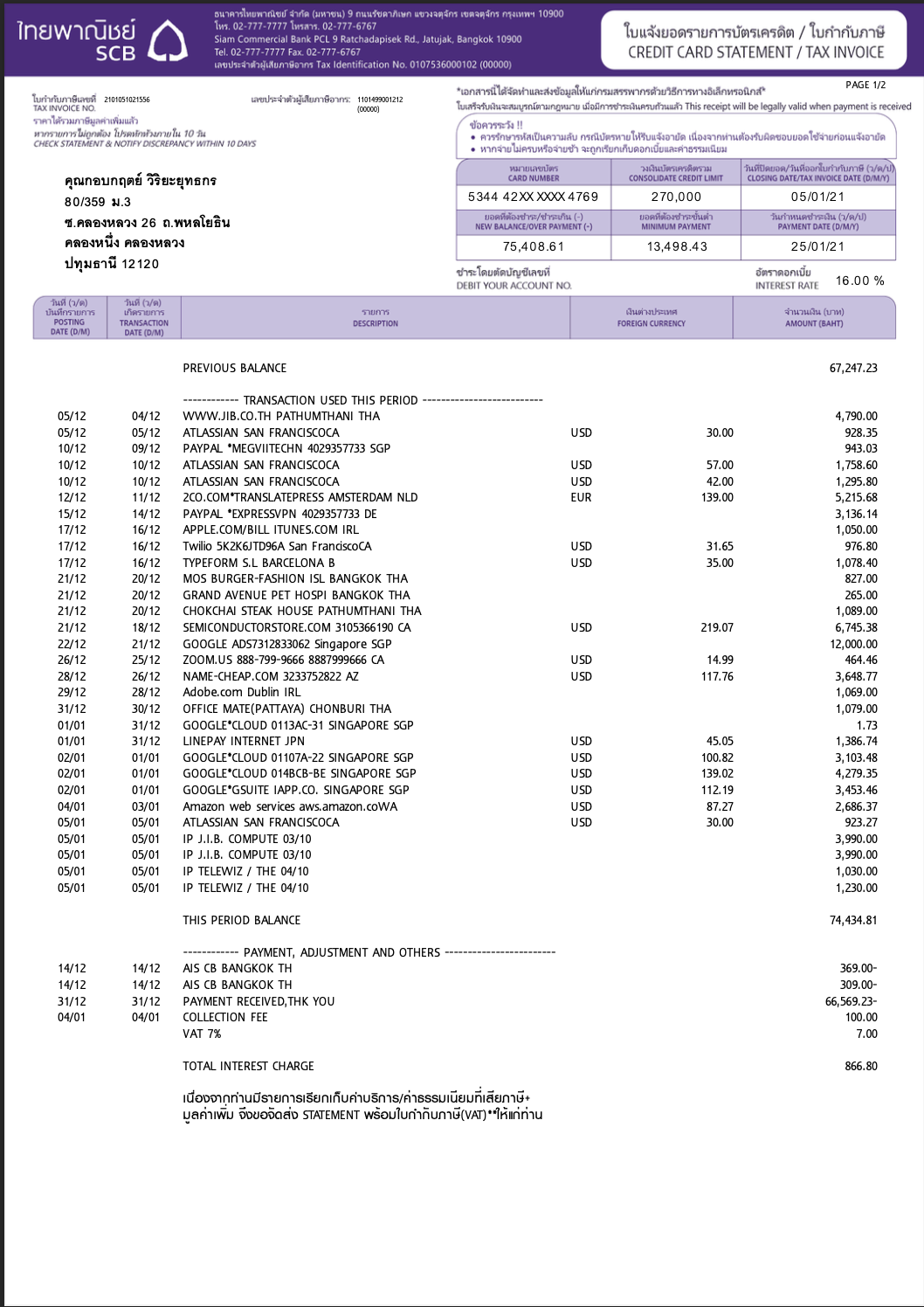
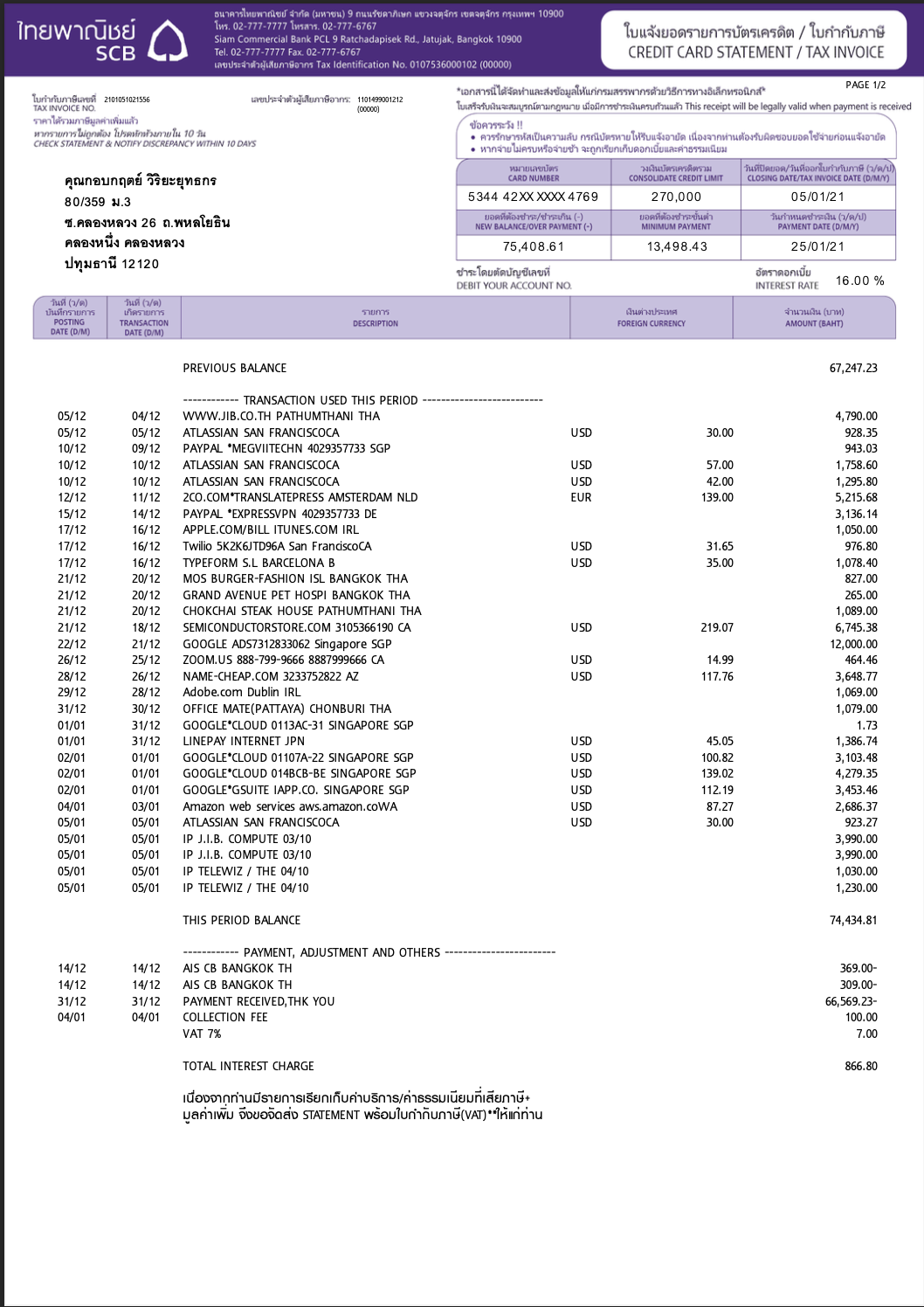
ตัวอย่าง
นี่คือตัวอย่างใบแจ้งยอดบัตรเครดิตและข้อมูลที่ดึงออกมา:

คำขอ:
cURL
curl -X POST "https://api.iapp.co.th/ocr/v3/creditcard-statement/file" \
-H "apikey: YOUR_API_KEY" \
-F "file=@/path/to/creditcard-statement.jpg" \
-F "return_image=false" \
-F "return_ocr=false"
กรุณาเยี่ยมชม iApp AI Portal เพื่อดู API key ที่มีอยู่ของคุณหรือขอ API key ใหม่
การตอบสนอง:
{
"message": "success",
"processed": {
"statementType": "ใบแจ้งยอดบัญชีบัตรเครดิต",
"statementDate": "31/12/2566",
"dueDate": "25/01/2567",
"cardNumber": "4711-XXXX-XXXX-1234",
"cardHolderName": "นาย ทดสอบ ระบบ",
"bankName": "ธนาคารกสิกรไทย จำกัด (มหาชน)",
"bankAddress": "1 ซอยราษฎร์บูรณะ 27/1 ถนนราษฎร์บูรณะ แขวงราษฎร์บูรณะ เขตราษฎร์บูรณะ กรุงเทพฯ 10140",
"bankTaxID": "0107536000315",
"bankPhone": "02-888-8888",
"bankFax": "02-888-8888",
"creditLimit": 100000.0,
"closingDate": "31/12/2566",
"newBalancePayment": 15789.4,
"minimumPaymentDue": 789.47,
"interestRate": 16.0,
"paymentByDebitAccountNo": "XXX-X-XX789-X",
"transactions": [
{
"transactionDate": "20/12",
"postingDate": "21/12",
"description": "CHOKCHAI STEAK HOUSE PATHUMTHANI THA",
"foreignAmount": null,
"foreignCurrencyCode": null,
"amountTHB": 1089.0
}
],
"payments_adjustment_others": [
{
"transactionDate": "31/12",
"postingDate": "31/12",
"description": "PAYMENT RECEIVED, THK YOU",
"foreignAmount": null,
"foreignCurrencyCode": null,
"amountTHB": -369.0
}
],
"previousBalance": 14789.4,
"thisPeriodBalance": 15789.4,
"totalPayments": 678.0,
"totalInterestCharges": 0.0,
"reward": {
"rewardAccumulatedPoints": 1234,
"rewardPointsEarned": 56,
"bonusPointsEarned": 0,
"pointsAdjustedThisMonth": 0,
"pointsRedeemed": 0,
"pointsOutstanding": 1290
},
"paymentBarcodeNo": "1234567890123456789"
},
"process_ms": 6821
}
คุณสมบัติและความสามารถ
คุณสมบัติหลัก
-
การประมวลผลเอกสาร
- การดึงข้อความและการจดจำข้อมูลที่มีความแม่นยำสูง
- รองรับภาษาไทย
- เวลาในการประมวลผลที่รวดเร็ว 5-10 วินาทีต่อเอกสาร
- รองรับรูปแบบไฟล์หลายรูปแบบ (JPEG, JPG, PNG, HEIC, HEIF, PDF)
- การจัดการเอกสารหลายหน้า
- ตัวเลือกในการส่งคืนข้อความ OCR ต้นฉบับและรูปภาพที่ผ่านการประมวลผลแล้ว
- การประมวลผลที่สอดคล้องกับ GDPR และ PDPA
-
การดึงข้อมูล
- รูปแบบการตอบสนอง JSON ที่ยืดหยุ่นพร้อมการดึงข้อมูลรายละเอียด
ฟิลด์ที่รองรับ
| ฟิลด์ | ประเภท | คำอธิบาย |
|---|---|---|
| statementType | String | ประเภทของใบแจ้งยอดบัตรเครดิต |
| statementDate | String | วันที่ของใบแจ้งยอด |
| dueDate | String | วันครบกำหนดชำระเงิน |
| cardNumber | String | หมายเลขบัตรเครดิต |
| cardHolderName | String | ชื่อของผู้ถือบัตร |
| bankName | String | ชื่อของธนาคารที่ออกบัตร |
| bankAddress | String | ที่อยู่ของธนาคารที่ออกบัตร |
| bankTaxID | String | เลขประจำตัวผู้เสียภาษีของธนาคารที่ออกบัตร |
| bankPhone | String | หมายเลขโทรศัพท์ของธนาคาร |
| bankFax | String | หมายเลขโทรสารของธนาคาร |
| creditLimit | Number | วงเงินสินเชื่อ |
| closingDate | String | วันที่ปิดบัญชี |
| newBalancePayment | Number | ยอดชำระเงินคงเหลือใหม่ |
| minimumPaymentDue | Number | ยอดชำระขั้นต่ำที่ต้องชำระ |
| interestRate | Number | อัตราดอกเบี้ย |
| paymentByDebitAccountNo | String | หมายเลขบัญชีเดบิตที่เชื่อมโยง |
| transactions | Array | อาร์เรย์ของรายละเอียดธุรกรรม |
| payments_adjustment_others | Array | อาร์เรย์ของรายละเอียดการชำระเงินและการปรับปรุง |
| previousBalance | Number | ยอดคงเหลือใบแจ้งยอดก่อนหน้า |
| thisPeriodBalance | Number | ยอดคงเหลือในรอบปัจจุบัน |
| totalPayments | Number | ยอดชำระเงินทั้งหมด |
| totalInterestCharges | Number | ค่าธรรมเนียมดอกเบี้ยทั้งหมด |
| reward | Object | ข้อมูลคะแนนสะสม |
| paymentBarcodeNo | String | หมายเลขบาร์โค้ดการชำระเงิน |
หมายเหตุ: ค่าเงินทั้งหมดจะปัดเศษเป็นทศนิยมสองตำแหน่ง
ข้อมูลอ้างอิง API
การจดจำใบแจ้งยอดบัตรเครดิต
มีจุดสิ�้นสุดสองจุดสำหรับการประมวลผลใบแจ้งยอดบัตรเครดิต:
1. การอัปโหลดไฟล์
POST https://api.iapp.co.th/ocr/v3/creditcard-statement/file
ส่วนหัวของคำขอ
| ชื่อ | ประเภท | จำเป็นต้องใช้ | คำอธิบาย |
|---|---|---|---|
| apikey | string | ใช่ | API key ของคุณ |
เนื้อหาของคำขอ (multipart/form-data)
| พารามิเตอร์ | ประเภท | จำเป็นต้องใช้ | คำอธิบาย |
|---|---|---|---|
| file | file | ใช่ | รูปภาพใบแจ้งยอด (JPEG, PNG) หรือเอกสาร PDF |
| return_image | boolean | ไม่ใช่ | รวมรูปภาพที่เข้ารหัส base64 ในการตอบสนอง (ค่าเริ่มต้น: false) |
| return_ocr | boolean | ไม่ใช่ | รวมข้อความ OCR ดิบในการตอบสนอง (ค่าเริ่มต้น: false) |
การจัดการข้อผิดพลาด
| สถานะ | รหัส | คำอธิบาย |
|---|---|---|
| 400 | BAD_REQUEST | พารามิเตอร์หรือรูปแบบไฟล์ไม่ถูกต้อง |
| 401 | UNAUTHORIZED | API key ไม่ถูกต้องหรือหายไป |
| 404 | NOT_FOUND | จุดสิ้นสุดไม่ถูกต้อง |
| 500 | INTERNAL_SERVER_ERROR | การประมวลผลล้มเหลว |
2. รูปภาพ Base64
POST https://api.iapp.co.th/ocr/v3/creditcard-statement/base64
ส่วนหัวของคำขอ
| ชื่อ | ประเภท | จำเป็นต้องใช้ | คำอธิบาย |
|---|---|---|---|
| apikey | string | ใช่ | API key ของคุณ |
เนื้อหาของคำขอ
คุณสามารถส่งข้อมูล base64 เป็น JSON หรือข้อมูลแบบฟอร์ม:
รูปแบบ JSON:
{
"base64_string": "string", // ข้อมูลรูปภาพที่เข้ารหัส base64
"return_image": false, // ตัวเลือก
"return_ocr": false // ตัวเลือก
}
รูปแบบข้อมูลแบบฟอร์ม:
| พารามิเตอร์ | ประเภท | จำเป็นต้องใช้ | คำอธิบาย |
|---|---|---|---|
| base64_string | string | ใช่ | ข้อมูลรูปภาพที่เข้ารหัส base64 |
| return_image | boolean | ไม่ใช่ | รวมรูปภาพที่เข้ารหัส base64 ในการตอบสนอง (ค่าเริ่มต้น: false) |
| return_ocr | boolean | ไม่ใช่ | รวมข้อความ OCR ดิบในการตอบสนอง (ค่าเริ่มต้น: false) |
รูปแบบการตอบสนอง
เหมือนกับจุดสิ้นสุดการอัปโหลดไฟล์
ตัวอย่างโค้ด
Python (การอัปโหลดไฟล์)
import requests
apiKey = 'YOUR_API_KEY'
filePath = '/path/to/creditcard-statement.jpg'
url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/file"
headers = {'apikey': apiKey}
files = {'file': ('creditcard-statement.jpg', open(filePath, 'rb'), 'image/jpeg')}
data = {'return_image': 'false', 'return_ocr': 'false'}
response = requests.post(url, headers=headers, files=files, data=data)
print(response.json())
Python (Base64)
import requests
import base64
apiKey = 'YOUR_API_KEY'
filePath = '/path/to/creditcard-statement.jpg'
url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/base64"
# อ่านไฟล์รูปภาพและแปลงเป็น base64
with open(filePath, 'rb') as image_file:
base64_string = base64.b64encode(image_file.read()).decode()
headers = {
'apikey': apiKey,
'Content-Type': 'application/json'
}
data = {
'base64_string': base64_string,
'return_image': False,
'return_ocr': False
}
response = requests.post(url, headers=headers, json=data)
print(response.json())
Javascript (การอัปโหลดไฟล์)
const axios = require("axios")
const FormData = require("form-data")
const fs = require("fs")
const apiKey = "YOUR_API_KEY"
const filePath = "/path/to/creditcard-statement.jpg"
const url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/file"
const form = new FormData()
form.append("file", fs.createReadStream(filePath))
form.append("return_image", "false")
form.append("return_ocr", "false")
try {
const response = await axios.post(url, form, {
headers: {
...form.getHeaders(),
apikey: apiKey,
},
})
return response.data
} catch (error) {
throw error
}
Javascript (Base64)
const axios = require('axios');
const fs = require('fs');
const apiKey = 'YOUR_API_KEY';
const filePath = '/path/to/creditcard-statement.jpg';
const url = 'https://api.iapp.co.th/ocr/v3/creditcard-statement/base64';
// อ่านไฟล์รูปภาพและแปลงเป็น base64
const base64String = fs.readFileSync(filePath, {encoding: 'base64'});
const data = {
base64_string: base64String,
return_image: false,
return_ocr: false
};
try {
const response = await axios.post(url, data, {
headers: {
'Content-Type': 'application/json',
'apikey': apiKey
}
});
return response.data;
} catch (error) {
throw error;
}
PHP (การอัปโหลดไฟล์)
$url = 'https://api.iapp.co.th/ocr/v3/creditcard-statement/file';
$apiKey = 'YOUR_API_KEY';
$filePath = '/path/to/creditcard-statement.jpg';
$headers = array(
'apikey: ' . $apiKey
);
$postFields = array(
'file' => new CURLFile($filePath),
'return_image' => 'false',
'return_ocr' => 'false'
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postFields);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
echo $response;
PHP (Base64)
$url = 'https://api.iapp.co.th/ocr/v3/creditcard-statement/base64';
$apiKey = 'YOUR_API_KEY';
$filePath = '/path/to/creditcard-statement.jpg';
// อ่านไฟล์รูปภาพและแปลงเป็น base64
$base64String = base64_encode(file_get_contents($filePath));
$data = array(
'base64_string' => $base64String,
'return_image' => false,
'return_ocr' => false
);
$headers = array(
'Content-Type: application/json',
'apikey: ' . $apiKey
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
echo $response;
Swift (การอัปโหลดไฟล์)
import Foundation
let url = URL(string: "https://api.iapp.co.th/ocr/v3/creditcard-statement/file")!
let filePath = "/path/to/creditcard-statement.jpg"
let apiKey = "YOUR_API_KEY"
var request = URLRequest(url: url)
request.httpMethod = "POST"
request.setValue(apiKey, forHTTPHeaderField: "apikey")
let boundary = UUID().uuidString
request.setValue("multipart/form-data; boundary=\(boundary)", forHTTPHeaderField: "Content-Type")
var body = Data()
body.append("--\(boundary)\r\n".data(using: .utf8)!)
body.append("Content-Disposition: form-data; name=\"file\"; filename=\"creditcard-statement.jpg\"\r\n".data(using: .utf8)!)
body.append("Content-Type: image/jpeg\r\n\r\n".data(using: .utf8)!)
body.append(try! Data(contentsOf: URL(fileURLWithPath: filePath)))
body.append("\r\n--\(boundary)\r\n".data(using: .utf8)!)
body.append("Content-Disposition: form-data; name=\"return_image\"\r\n\r\nfalse\r\n".data(using: .utf8)!)
body.append("--\(boundary)\r\n".data(using: .utf8)!)
body.append("Content-Disposition: form-data; name=\"return_ocr\"\r\n\r\nfalse\r\n".data(using: .utf8)!)
body.append("--\(boundary)--\r\n".data(using: .utf8)!)
request.httpBody = body
let task = URLSession.shared.dataTask(with: request) { data, response, error in
guard let data = data, error == nil else {
print("Error: \(error?.localizedDescription ?? "Unknown error")")
return
}
print(String(data: data, encoding: .utf8)!)
}
task.resume()
Swift (Base64)
import Foundation
let url = URL(string: "https://api.iapp.co.th/ocr/v3/creditcard-statement/base64")!
let filePath = "/path/to/creditcard-statement.jpg"
let apiKey = "YOUR_API_KEY"
// อ่านไฟล์รูปภาพและแปลงเป็น base64
guard let imageData = try? Data(contentsOf: URL(fileURLWithPath: filePath)) else {
print("Error reading file")
return
}
let base64String = imageData.base64EncodedString()
let parameters: [String: Any] = [
"base64_string": base64String,
"return_image": false,
"return_ocr": false
]
var request = URLRequest(url: url)
request.httpMethod = "POST"
request.setValue("application/json", forHTTPHeaderField: "Content-Type")
request.setValue(apiKey, forHTTPHeaderField: "apikey")
request.httpBody = try? JSONSerialization.data(withJSONObject: parameters)
let task = URLSession.shared.dataTask(with: request) { data, response, error in
guard let data = data, error == nil else {
print("Error: \(error?.localizedDescription ?? "Unknown error")")
return
}
print(String(data: data, encoding: .utf8)!)
}
task.resume()
Kotlin (การอัปโหลดไฟล์)
import okhttp3.*
import java.io.File
val client = OkHttpClient()
val apiKey = "YOUR_API_KEY"
val filePath = "/path/to/creditcard-statement.jpg"
val url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/file"
val file = File(filePath)
val requestBody = MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("file", file.name, RequestBody.create(MediaType.parse("image/jpeg"), file))
.addFormDataPart("return_image", "false")
.addFormDataPart("return_ocr", "false")
.build()
val request = Request.Builder()
.url(url)
.post(requestBody)
.addHeader("apikey", apiKey)
.build()
client.newCall(request).enqueue(object : Callback {
override fun onFailure(call: Call, e: IOException) {
e.printStackTrace()
}
override fun onResponse(call: Call, response: Response) {
response.use {
if (!response.isSuccessful) throw IOException("Unexpected code $response")
println(response.body()?.string())
}
}
})
Kotlin (Base64)
import okhttp3.*
import java.io.File
import android.util.Base64
import org.json.JSONObject
fun processBase64Image() {
val client = OkHttpClient()
val apiKey = "YOUR_API_KEY"
val filePath = "/path/to/creditcard-statement.jpg"
val url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/base64"
// อ่านไฟล์และแปลงเป็น base64
val file = File(filePath)
val bytes = file.readBytes()
val base64String = Base64.encodeToString(bytes, Base64.DEFAULT)
val json = JSONObject()
json.put("base64_string", base64String)
json.put("return_image", false)
json.put("return_ocr", false)
val requestBody = RequestBody.create(
MediaType.parse("application/json"),
json.toString()
)
val request = Request.Builder()
.url(url)
.post(requestBody)
.addHeader("Content-Type", "application/json")
.addHeader("apikey", apiKey)
.build()
client.newCall(request).enqueue(object : Callback {
override fun onFailure(call: Call, e: IOException) {
e.printStackTrace()
}
override fun onResponse(call: Call, response: Response) {
response.use {
if (!response.isSuccessful) throw IOException("Unexpected code $response")
println(response.body()?.string())
}
}
})
}
Java (การอัปโหลดไฟล์)
import okhttp3.*;
import java.io.File;
import java.io.IOException;
public class Main {
public static void main(String[] args) {
OkHttpClient client = new OkHttpClient();
String apiKey = "YOUR_API_KEY";
String url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/file";
String filePath = "/path/to/creditcard-statement.jpg";
File file = new File(filePath);
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("file", file.getName(), RequestBody.create(MediaType.parse("image/jpeg"), file))
.addFormDataPart("return_image", "false")
.addFormDataPart("return_ocr", "false")
.build();
Request request = new Request.Builder()
.url(url)
.post(requestBody)
.addHeader("apikey", apiKey)
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
e.printStackTrace();
}
@Override
public void onResponse(Call call, Response response) throws IOException {
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
});
}
}
Java (Base64)
import okhttp3.*;
import java.io.File;
import java.io.IOException;
import java.util.Base64;
import java.nio.file.Files;
import org.json.JSONObject;
public class Main {
public static void main(String[] args) {
OkHttpClient client = new OkHttpClient();
String apiKey = "YOUR_API_KEY";
String url = "https://api.iapp.co.th/ocr/v3/creditcard-statement/base64";
String filePath = "/path/to/creditcard-statement.jpg";
try {
// อ่านไฟล์และแปลงเป็น base64
byte[] fileContent = Files.readAllBytes(new File(filePath).toPath());
String base64String = Base64.getEncoder().encodeToString(fileContent);
JSONObject json = new JSONObject();
json.put("base64_string", base64String);
json.put("return_image", false);
json.put("return_ocr", false);
RequestBody requestBody = RequestBody.create(
MediaType.parse("application/json"),
json.toString()
);
Request request = new Request.Builder()
.url(url)
.post(requestBody)
.addHeader("Content-Type", "application/json")
.addHeader("apikey", apiKey)
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
e.printStackTrace();
}
@Override
public void onResponse(Call call, Response response) throws IOException {
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
}
Dart (การอัปโหลดไฟล์)
import 'dart:convert';
import 'dart:io';
import 'package:http/http.dart' as http;
String url = 'https://api.iapp.co.th/ocr/v3/creditcard-statement/file';
String filePath = '/path/to/creditcard-statement.jpg';
String apiKey = 'YOUR_API_KEY';
void main() async {
var url = Uri.parse(url);
var request = http.MultipartRequest('POST', url)
..headers['apikey'] = apiKey
..files.add(await http.MultipartFile.fromPath('file', filePath))
..fields['return_image'] = 'false'
..fields['return_ocr'] = 'false';
var response = await request.send();
if (response.statusCode == 200) {
var responseData = await response.stream.bytesToString();
print(responseData);
} else {
print('Error: ${response.statusCode}');
}
}
Dart (Base64)
import 'dart:convert';
import 'dart:io';
import 'package:http/http.dart' as http;
String url = 'https://api.iapp.co.th/ocr/v3/creditcard-statement/base64';
String filePath = '/path/to/creditcard-statement.jpg';
String apiKey = 'YOUR_API_KEY';
void main() async {
var file = File(filePath);
List<int> bytes = await file.readAsBytes();
String base64Image = base64Encode(bytes);
var url = Uri.parse(url);
var response = await http.post(url, headers: {
'apikey': apiKey,
'Content-Type': 'application/json'
}, body: jsonEncode({
'base64_string': base64Image,
'return_image': false,
'return_ocr': false
}));
if (response.statusCode == 200) {
print(response.body);
} else {
print('Error: ${response.statusCode}');
}
}
ข้อจำกัดและแนวทางปฏิบัติที่ดีที่สุด
ข้อจำกัด
- ขนาดไฟล์สูงสุด: 10MB
- ภาษาที่รองรับ: ไทย
- �ไฟล์ PDF: สูงสุด 10 หน้า
- การจำกัดอัตรา: 10 คำขอต่อวินาทีต่อ API key
แนวทางปฏิบัติที่ดีที่สุด
- ตรวจสอบให้แน่ใจว่าคุณภาพของรูปภาพดีเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
- ใช้รูปแบบ JPEG หรือ PNG สำหรับรูปภาพ
- ใช้การจัดการข้อผิดพลาดสำหรับคำขอที่ล้มเหลว
- แคชการตอบสนองเมื่อประมวลผลเอกสารเดียวกันหลายครั้ง
- ตั้งค่าระยะเวลาหมดเวลาที่เหมาะสมสำหรับไฟล์ขนาดใหญ่
ความแม่นยำและประสิทธิภาพ
ความแม่นยำโดยรวม
จากชุดข้อมูลมาตรฐานของใบแจ้งยอดบัตรเครดิตไทย (มากกว่า 1,000 เอกสาร):
| ประเภทฟิลด์ | ความแม่นยำ (%) | หมายเหตุ |
|---|---|---|
| หมายเลขบัตร | 99.5% | ปิดบังเพื่อความปลอดภัย |
| จำนวนเงิน | 99.8% | ค่าเงินและยอดรวม |
| วันที่ | 99.0% | รูปแบบวันที่ไทยต่างๆ |
| ธุรกรรม | 98.5% | คำอธิบายและจำนวนเงิน |
| โดยรวม | 99.2% | ค่าเฉลี่ยถ่วงน้ำหนัก |
ความเร็วในการประมวลผล
- เวลาในการประมวลผลเฉลี่ย: 20-30 วินาที
- เปอร์เซ็นไทล์ที่ 95: 45 วินาที
- เวลาในการประมวลผลสูงสุด: 60 วินาที
ปัจจัยที่มีผลต่อความแม่นยำ
-
คุณภาพของรูปภาพ
- ความละเอียด (แนะนำอย่างน้อย 300 DPI)
- สภาพแสง
- ความคมชัดของรูปภาพ
-
สภาพของเอกสาร
- ความเสียหายทางกายภาพ
- การซีดจางหรือการสึกหรอ
- การแก้ไขด้วยลายมือ
-
รูปแบบใบแจ้งยอด
- รูปแบบมาตรฐาน: ความแม่นยำ 99%+
- รูปแบบที่ไม่เป็นมาตรฐาน: ความแม่นยำ 95%+
- องค์ประกอบลายมือ: ความแม่นยำ 90%+
ประวัติ
แบบจำลองของเราได้รับการฝึกฝนอย่างต่อเนื่องบนข้อมูลใหม่เพื่อปรับปรุงความแม่นยำ:
| เวอร์ชัน | วันที่วางจำหน่าย | ความแม่นยำ | การปรับปรุงที่สำคัญ |
|---|---|---|---|
| 3.0 | 2024-12-27 | 99.2% | รุ่นพื้นฐาน |
ราคา
| ชื่อบริการ AI API | ราคา | On-Premise |
|---|---|---|
| การจดจำข้อความใบแจ้งยอดบัตรเครดิตไทยด้วย OCR | 1 IC/1 หน้า | ติดต่อเรา |
